
建立系統化的內容架構,提升平台曝光與轉換率
About the Project
Project Background & Issues
-
MY83 保險網是「友善保險小白」的保險資訊媒合平台,希望解決購買保險時資訊不對稱的問題,讓保戶有更多的選擇、更大的自主權,找到專業的業務員和真正適合自己的保險規劃。
-
MY83 一直以來的主力服務,是透過「保險專欄」「儲蓄險分析器」吸引需求者,並藉由「保險方案懶人包」「自由提問的討論區」媒合保戶與業務員。
-
因為 MY83 的初衷是「讓保險變得平易近人」,所以早期首要著重在保險的觀念建立,於是舊有的險種頁都著重在觀念的部分。觀念建立 e.g. 買醫療險應該要注意什麼?買失能險要避免哪些事情?其實你不是什麼險都需要買?… 關於保險商品就是做哪幾支的推薦,沒有更多的保險商品內容,有興趣的話直接聯繫業務員就好。
-
隨著這些服務的優化已經到穩定階段,我們開始思考,做為一個主題是「保險」的專業平台,我們在保險領域的基底內容:「保險商品」方面,可以開始做更多的規劃。
-
大多數人對保險有疑問時,多會是以「險種名稱」來做搜尋(e.g. 醫療險推薦、意外險比較),所以險種頁的SEO很重要,我們希望透過這個系列頁面,引導用戶探索更多站內服務。
-
作為轉換標的的「保險商品」資訊太少、太舊,難以建立專業感與信賴感,阻礙促成轉換的機會。
Challenge
觀察到競品在險種頁(Product Category)的搜尋排名高,SEO表現好,去參考內容的呈現方式,我們認為需要扎實的建立「具有價值的商品內容」以及「能解決保戶需求」的服務。
指標項目:
-
提升頁面 SEO 分數,增加曝光、排名、點擊率
>> 提交標題字串與關鍵字給Google、完整商品資訊 -
改善頁面呈現方式與內容,降低 bounce rate、提升轉換率
>> 介紹&商品&文章 收在同一頁,以商品為主 -
完善商品資訊,提升內容完整度與參考度
>> 商品為主、優化排行榜-
搭配後台建立商品&理賠相關設定欄位
-
建立商品標籤與篩選器,並且具泛用性,能與其他性質的頁面共用相通(討論區、專欄文章)
-
Deliverable
✔ 9 個險種頁、保險商品頁、保險商品排行榜
✔ 商品資料後台
Outcome

Role
As PM and UI/UX designer.
-
PM: Spec, Information Architecture, Mechanism definition
-
UI/UX designer: Wireframe, Mock-up
CASE 1.
打造以商品為主角的場域
Situation
-
MY83 既有的險種頁,主要著墨在保險觀念資訊,不重著在保險商品內容
-
頁面不合時宜、資訊過時
-
頁面呈現不友善、不易找到商品
Reference
觀察險種關鍵字前幾名的險種頁
-
類型:
-
單一保險公司 e.g.國泰、富邦
-
綜合型保險平台 e.g. finfo險種頁、買保險文章
-
-
前幾名險種頁形式:
-
簡單文字說明+篩選器+商品列表,也是有以說明為主的頁面 (新安東京上海產險的傷害險頁)
-
-
前幾名文章頁形式:
-
主文+相關文章+猜你喜歡的文章
-
Issue 1. 改善頁面呈現方式與內容(降低 bounce rate)
1-1. 主角換人做:觀念資訊 → 推薦商品

1-2. 收斂每個險種的觀念資訊,區分內容的深淺度:
直接打出清楚扼要的「基本」介紹,若有興趣了解更多,可以點擊「名詞解釋」「黃金投保原則」看更深入的內容,不佔用過多版位
-
確保資訊正確性,以及既專業又白話有說服力(由保險專業背景的行銷夥伴,提供觀念資訊、文案內容)

1-3. 營造頁面的豐富度,在首屏即呈現資訊介紹與商品,滿足兩種需求的用戶
1-4. 以商品為主角,定義出商品的呈現形式


1-5. Q&A 相關問題整理

Issue 2. 做出差異化與參考價值(提升轉換率)
當基礎建設都完備,跟上所謂基本的要求後,我們思考能再做什麼,幫助用戶更簡易地辨識商品,同時也能與競品做出差異?
-
同理一般用戶的使用情境:要怎麼快速在眾多保險商品中,辨識商品之間的差異、找到最適合個別用戶的商品?
-
做出差異化的亮點功能:提供建議的理想保額,每支商品有對應理想保額的比例,方便評估需求!(由保險顧問提供原始資訊)

Issue 3. 開發其他險種的考量(放大流量)
MY83 以往著重在人身保險&儲蓄險上,較少著墨在產險相關的類型,為了放大流量,這次新增了汽機車險
-
策略:先將頁面從無到有建立起來,培養SEO分數,再去跟外部談合作
-
基於轉換歷程的考量:汽機車險只提供險種頁,無單品頁
-
因有線上合作導購,以使用性來看,直接在險種頁點擊cta導至外網,流程會比多一層單品頁導轉來得理想
-

Takeaway
-
改善頁面呈現方式與內容(降低 bounce rate)
-
做出差異化與參考價值(提升轉換率)
-
開發其他險種的考量(放大流量)
藉由以上這些策略與調整,打造以商品為主角的場域,營造專業感與信賴感,也成功幫助頁面表現與轉換。
CASE 2.
商品屬性:標籤與篩選器 (Tags & Filter)
Situation
-
延續上面提到的議題:做出商品差異化的辨識度,接著要做的是標籤與篩選器。
-
保險商品具有明確的屬性,可切分出幾種特定維度,透過標籤化與篩選功能可以幫助使用者更快找到所要的商品。
-
透過特色標籤,提升商品的識別度,針對不同商品操作,吸引使用者目光。
Result & Outcome

從險種頁進單品頁的瀏覽量 +10% 🎉. 表示透過此功能有增加導入商品頁的流量
Issue 1. Tag 整合與擴充
討論區與專欄已經有正在使用的標籤結構,要如何整合與擴充,讓標籤結構能夠通用於所有頁面(險種頁、商品頁、搜尋頁、討論區、專欄),未來頁面之間可互相關聯。
ex. 討論區與專欄頁可推薦相關商品,透過共同標籤 ID mapping
Task: 跟既有標籤整合
Action

-
新增10~20個子標籤與標籤分類,為了精準推薦專欄與商品
-
標籤類型分成「所有用途」與「討論區與專欄用途」
-
-
既有標籤要重整結構
-
產險 從 保險類型 移動至新增的 保險類別
-
重構討論區的發問標籤結構
-

-
將新標籤對應至 推薦商品&推薦問答 規則中(下一個 case 會說明)
Issue 2. 定義各類篩選區塊
-
條件之間的關聯方式:OR 交集 / AND 聯集
-
OR 交集:大部分項目(e.g.保障類型、商品類型) → 通常屬性在商品上不會重疊
-
AND 聯集:商品特色(承保規則)→ 通常商品會同時涵蓋多個條件
-
大分類(保險種類、保障類型、商品類型、商品推薦、商品特色、停售商品) 之間的關聯為 AND
-


-
預設顯示勾選類型&狀態:selected / unselected / 單選 radio button
-
預設皆勾選:大部分項目 → 表示列表頁即涵蓋了所有屬性的商品
-
預設皆不勾選:[商品特色(承保規則)] → 通常在使用上傾向同時涵蓋多個條件,且用途為更細節的篩選,採取「勾選需要的條件」,在使用上較直覺
-
單選:[推薦標籤] [顯示商品] → 通常在使用上是看單獨的條件
-
-
在不同頁面的顯示規則
-
[顯示商品]
○ 顯示全部(搜尋結果頁 的預設項目)
○ 只顯示現售商品(險種頁、主題標籤頁 的預設項目)
○ 只顯示停售商品
-
Issue 3. 建立主題標籤
-
為做出更多商品差異化,以及更多推薦指引,我們設計了主題標籤
-
新上架 → 即將停售 → 高CP值 → 優質主約
-
-
建立獨立主題標籤頁的優點
-
有特定URL,可作為培養SEO的主題頁面
-
未來可增加保單組合的商品型態
-
具特定需求與話題性,可做行銷推廣
-

Takeaway
-
透過觀測舊版各個區塊的點擊率,決定留下或移除與否
-
做新的功能時,需考量與既有結構的相容性,要做到能兼容的擴充彈性
-
定義各類型的篩選區塊時,需對保險商品的屬性特性有所了解,且對應在各處頁面的使用情境,才能定義出符合實際用途的規則
CASE 3.
商品推薦機制
Situation
已經花費時間精力做了如此好用的險種頁、商品頁,就應該要多加運用。既有的討論區與文章專欄,都有針對該篇內容做相關商品推薦的區塊,但是討論區推薦的不夠精準,本次調整商品推薦算法,讓每篇討論內的推薦更精準。
e.g. 遇到發��問 tittle 很明顯寫新生兒保險,但卻因為內文、標籤,被推到重症癌症

Result

機制調整
-
[權重比例調整] 標題 / 內容 / 標籤
-
[定義優先順序]
-
[修正年齡範圍] 成人 / 新生兒歲數定義
-
[擴充常用詞] 新生兒加上關聯 keywords
-
[移除不適用的推薦項目] 移除 [理賠、解約問題 (claim)]、[保單健診提需求 (policy)]
-
[同分推薦順序]
-
[預設推薦] 都沒打中關鍵字的話,就推薦 主動諮詢業務員
推薦項目對應表
.png)
測試
工程師將計算邏輯寫入測試環境,由我逐一檢視是否有準確推薦,透過幾次的邏輯調整,逐漸讓推薦愈趨精準

[準確率] 原始 76% v.s. 新機制 (表1) 96% 🎉
延伸
為了讓用戶在查找保險商品之餘,能獲得更多引導,透過不同形式的內容,得到最需要的幫助;同時也為了提升頁面的SEO分數,我們致力於提升險種頁的豐富性,在每種險種頁側邊欄,陳列該險種的熱門討論、熱門文章。

險種頁「熱門討論」的抓取方式:
-
為什麼不採用「商品推薦廣告」的推薦機制?
討論區「商品推薦廣告」的推薦機制,是「標題、內文、標籤」符合關鍵字並計算權重來取資料,在險種頁實作上會很耗費效能,因為需要每次動態撈取。
工程師表示,權重機制的作法,是要處理每篇討論的分數比較,要跑過 2萬多篇才會排完,非常不建議。
所以險種頁的作法是,用各險種本身的關鍵字們找出「標題跟內文都至少有一個關鍵字」的討論,單純做 有 或 無 的比對,較容易達成。
-
完整機制:X個月內的發問中,得出最高分,依最多瀏覽量排序,排程X天算一次
Takeaway
-
要做出精準的演算規則,必須實際去比對內容才能發掘出細微的特徵,經過多次的測試與調整,才能找到最趨近滿意的狀態
-
性質相似的區塊,在不同頁面的計算方式不盡然相同,得視實際的實作方式,評估效能、比例原則、耗費成本,權衡出適合的作法
CASE 4.
商品搜尋
Situation
目前MY83只有討論區與專欄有各自獨立的搜尋功能,沒有商品的搜尋工具。 從用戶使用行為來看,搜尋功能可以幫助使用者快速找到特定商品,不必從險種頁慢慢找。 從轉換角度來看,要讓新建立的商品頁更容易進入,搜尋功能可以縮短轉換的步驟與時間。
Issue 1. 搜尋的範圍要到哪裡
A. 專門搜尋商品
提出兩種搜尋規模提案:
商品、討論區、專欄,各自獨立的搜尋工具,但商品搜尋功能放在全域的 header 位置
優點:
-
實作單純,僅需開發商品的搜尋功能
-
可更凸顯商品功能
缺點:
-
無法在所有頁面直接搜尋商品之外的內容
-
在本來已有搜尋列的頁面 (討論列表、專欄),會顯示兩個搜尋功能,可能造成困惑
B. 三合一搜尋輸入框
可搜尋商品、討論區、專欄,但不是把三種混在一起呈現,而是搜尋入口可「分別」支援三種搜尋

優點:
可在最少步驟內,搜尋全站內容
缺點:
功能重複出現,討論區與專欄都已有搜尋區域。不希望同畫面中出現兩個搜尋列,易造成混淆
考量以下因素,採用A方案,搜尋範圍在「商品」即可
-
實作複雜度:若要結合討論區與專欄的搜尋,在專案結構上會偏複雜,有新舊專案/前後分離的程式結構問題要處理。考量效益與成本,先聚焦在商品的搜尋就好。
-
使用體驗:
-
A方案的缺點:「在本來已有搜尋列的頁面 (討論列表、專欄),會顯示兩個搜尋功能,可能造成困惑」→ 將 placeholder 顯示「搜尋保險商品」來避免這個困惑。
-
避免 B方案的缺點:「功能重複出現,討論區與專欄都已有搜尋區域。不希望同畫面中出現兩個搜尋列,易造成混淆」
-
不放熱門關鍵字
header高度有限,有提供常駐搜尋列,已是對商品不錯的功能曝光。權衡下認為保留主畫面的空間更重要。

Issue 2. 呈現位置
搜尋位置準則
把搜尋放在哪裡和放不放搜尋是一個問題,跟本由頁面+用戶組建的場景決定,用戶知道他想要啥時就給他個搜尋框,讓盡快找到滿意的內容,當用戶找到了他滿意的內容,偷偷把搜尋框藏起來,別讓他分心。
-
全域 header
使用體驗較佳,最直覺,直接在 header 上輸入關鍵字即可 -
點擊放大鏡 icon,動態收合 search bar

搜尋結果頁 Mock up
定義其他面向:「關鍵字搜尋範圍:僅商品卡片上所呈現的資訊」「搜尋結果頁 url」「搜尋結果頁面元素」
最後產出完整的搜尋結果頁:
有搜尋結果

無搜尋結果

成效
-
站內搜尋的工作階段 +96% 🎉
-
站內搜尋的跳出率 -14% 🎉
比較時間:2021 上線至當下觀測的日期 5/27~6/10 vs 上個時段 5/12~5/26
Takeaway
-
專案過程遇到的大大小小決策,常需要在效益、實作成本、使用體驗之間做權衡,沒有一步到位的完美產品,只有在當前的時��空背景下,試圖找到最合適的作法。
-
上線後的持續觀察也很重要,是決定後續要從哪個切入點做優化的重要指標,透過持續驗證與迭代,讓產品越趨完整。
Achievement
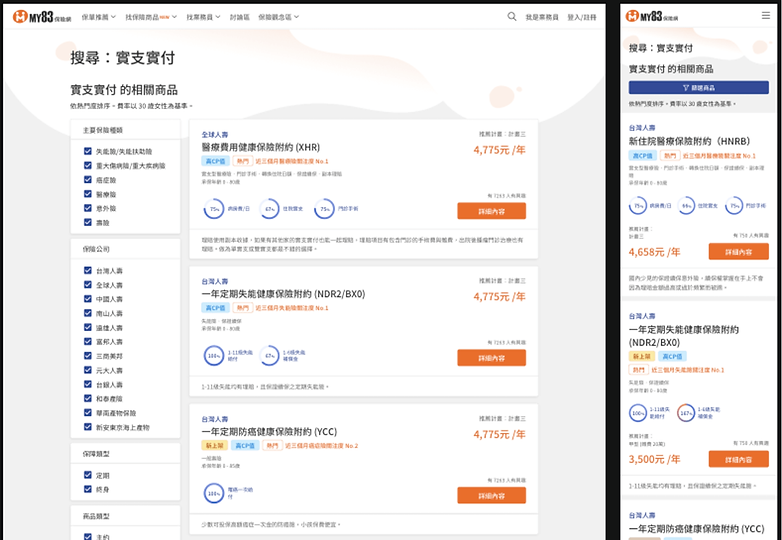
成果展示
展示內容包含:
-
險種頁:全頁展示、篩選功能
-
保險商品頁:全頁展示、保費計算功能



Wrapping Up
Case 1. 打造以商品為主角的場域
-
運用適當策略能夠幫助頁面提升表現與轉換率,以及提供更好的使用體驗和信賴感。 例如改變主要資訊的配置與呈現方式、做出差異化提升價值、擴充內容類型來增加更多機會的可能性
Case 2. 商品屬性:標籤與篩選器
-
透過數據幫助決策
-
確保新舊內容架構的相容性,並兼顧擴充彈性
-
掌握領域知識才能做出符合商業目標與使用體驗的功能
Case 3. 商品推薦機制
-
精準的推薦機制是基於不斷的測試和調整
-
即使是推薦性質相似的區塊,推薦方式也不盡相同,須依據各自頁面的性質,評估效能、比例原則、成本,權衡出合適的計算方式
Case 4. 商品搜尋
-
沒有完美的產品,只有最適合當下的作法
-
上線後的觀察是後續優化方向的重要指標
專案的 asana 任務們

Overall
-
身兼 PM + Design 的角色,處理的事情包山包海
-
對整個平台的商業目標與各項功能的定位,提升更高的敏銳度
-
掌握在預設/無資料畫面時,應該優先推薦的服務是誰(搜尋無結果頁,設計推薦版位,陳列罐頭保單、熱門商品)
-
把握各種「能促進轉換的項目」的曝光機會(「找業務員」廣告版位塞在各個顯眼的縫隙)
-
掌握頁面的配置邏輯,A區塊放在上面的原因、B區塊內部子項目的陳列順序、呈現形式(使用checkbox or radio button、預設全選or不選)
-