
Provided an interface-based product submission tool to reduce human resource management and maintenance.
Project Background & Issues
We operated a comprehensive e-commerce platform targeting a specific audience, collaborating with multiple vendors to provide a sales platform for their products. Traditionally, the process for vendors to submit and register new products has been handled through our business development team in collaboration with the vendors. This process has long relied on the use of forms for communication, which has led to several pain points:
-
Inconsistent Form Formats: Vendors can fill out the forms in various creative ways, leading to a high communication cost for back-and-forth corrections.
-
Limited Vendor Assistance: Vendors have minimal capability to assist because only our internal staff has the access rights to edit the product information.
-
Difficulty in Tracking Progress: Vendors struggle to track the progress of their submissions and can only follow up by messaging our business development team via LINE.
Challenge
Objective: Interface Development for New Product Submission
The goal is to create an interface for the new product submission process, allowing vendors to fill in the necessary information directly on our SCM (Supply Chain Management) platform. This shift would enable our business development team to take on a more supervisory role, focusing on reviewing submissions rather than managing the entire process.
Key Considerations:
-
How to provide scalability of future functions under the current development progress?
-
How to improve the interface experience through usability testing?
-
How to improve backend operating efficiency with limited manpower?
Role
UI/UX designer: Prototype, Mock-up, User testing
Deliverable
✔ Web Interface Service for Product Submission and Tracking (Vendor-Facing):
-
A web interface designed for vendors to submit and track their product submissions.
✔ Web Interface Service for Product Management (Vendor-Facing):
-
A web interface that allows vendors to manage their product listings, including updates and revisions.
✔ Web Interface Service for Product Review (Internal Use for Business Development and Vendor Management):
-
A web interface used by internal business development teams and vendor management teams to review and approve product submissions from vendors.
Outcome
✦ In the first month of launch, 649 products were approved across 81 vendors 🎉
✦ Helped reduce workload for the business development and vendor management teams
✦ Improved real-time data validation and increased data accuracy
✦ Enabled vendors to independently track the progress of their product submissions
✦ Simplified the submission process with clearly defined responsibilities at each step, making it easier for both business development and vendors to use, and facilitating smoother engineering maintenance
✦ Established clear accountability for errors in product data submission
Function Scope / User Flow

CASE 1
Providing Better Interface Scalability
Situation
I took over a project where the previous designer had nearly completed the high-fidelity mock-up. My role was to continue the process and collaborate with the development team. The product listing process, from submission to presenting a complete visual and textual introduction on the shopping front, requires a phased, continuous planning approach. Each stage can operate independently, yet they are interrelated, requiring foresight in the earlier stages for future expansions. The previous team focused primarily on the immediate scope (product submission and registration) without considering future functionalities like additional product specifications and content editing.
Task
How to ensure future functionality expansion given the current development progress?
Research & Points
In researching competitor products, I found that product management platforms typically offer a wide range of features and cater to different types of users, whether B2B vendors or B2C individual users. Therefore, a clear information architecture is crucial. Users must easily find what they need among many options, and the interface structure itself must allow for effective feature scalability.
Action
Reconstructed the Navigation System of the Entire SCM Platform:
Simplified the header and shifted the main categories to a collapsible left-side menu, freeing up space for the primary working area.

Modified the Product Page Layout:
Transitioned from a popup panel to a full-page tab view, providing more space and flexibility for future expansions and user interaction.

Result
Successfully enhanced the platform’s scalability and flexibility, enabling subsequent projects to be seamlessly developed based on this new structure.
Takeaways
The team needs to clearly define long-term and short-term project goals from the early stages of requirement assessment. By adopting a more comprehensive perspective, we can evaluate the entire linear process and then determine the best approach for the current stage of the project. After confirming the requirements, there will inevitably be constraints from development limitations and timeline demands. It’s essential to carefully evaluate these factors and engage in thoughtful discussions with both the requirements team and the development team to identify the right breakpoints and strategies.
CASE 2
Improving Information Hierarchy for Better User Understanding
Before the product launch, we conducted several usability tests to validate whether users understood the interaction behaviors. These tests provided many insights, revealing that many issues stemmed from poorly designed information hierarchy, which negatively impacted user cognition.

Usability test site.

Consolidated and categorized the issues based on priority for resolution.

Documented collaboration during the testing process.

Recorded task behaviors to track how users interacted with the interface.
Issue & Action
Users mistakenly entered product information into the search field, thinking it was the submission area.
-
Solution: Enhanced the visual grouping of the search section and used design elements to make the primary task button ("Add a New Product") more prominent.

Users were confused when entering multiple sizes, mistaking the size fields for specifications, and did not understand how to add more sizes or the purpose of the related buttons.
-
Iteration 1 (Popup Version): Strengthened the grouping of the multi-size section on the right side, adjusted the wording and presentation of the "Add More Sizes" button.
-
Iteration 2 (Tab View Version): Switched to a table format and adjusted the workflow and button presentation, making it more intuitive to add sizes and reuse pricing information.

Result
Through rapid prototyping and iteration, we validated the changes, and the second round of usability testing showed significant improvements.
Takeaways
This usability test highlighted how different user perceptions can be from our assumptions during design.
-
It's crucial to gather enough information in the early stages and conduct post-design testing to fully understand the context and create a product that meets real user needs.
-
Building personal expertise requires experience or exposure to various products, allowing one to assess usability at a foundational level.
Design Consistency
Establishing a Unified Design Component Library
In the past, our internal backend manager system lacked both front-end and back-end separation and consistent design management. After transitioning to a front-end and back-end separation, our front-end engineers began using an open-source component library to streamline development.
When I took over as the designer, I initiated the creation of a unified design library. This library includes standardized color definitions, components, and behavior guidelines frequently used in our projects. By establishing this unified design language, we ensured consistency across all future development projects, facilitated smoother communication, and significantly improved implementation efficiency.

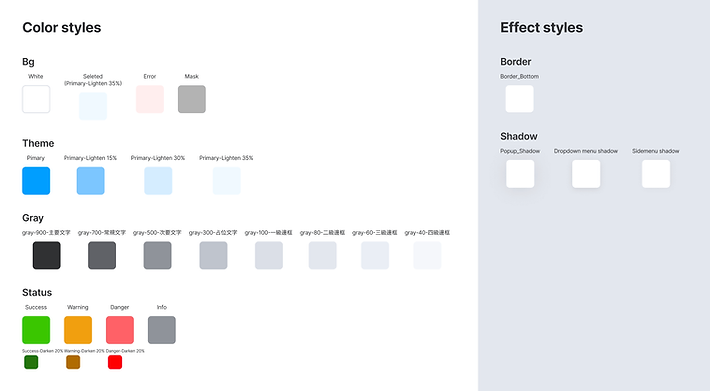
Developed Color Style & Effect style

Established component labrary
Rapid Component Type Switching according to the page requirements
Result
Mock-up Outcomes

Product Submission Page
-
Clear Call-to-Action: Prominent high-level buttons guide vendors on how to submit new products, allowing them to choose between bulk importing multiple items or adding a single item.
-
Draft Editing: Vendors can edit and modify products still in draft status, easily copy or delete items, and submit for review once content is complete.
-
Progress Tracking: After successfully uploading or adding a product, vendors can easily check the submission progress via search or by clicking the submission status tab, to see if it's under review, rejected, or approved.

Add Product Page
-
Streamlined Data Entry: Vendors can smoothly follow the interface flow to add various detailed product information without confusion.
-
Automatic Validation: Fields are automatically validated based on the selected product type. For example, food items require an expiration date, books need an ISBN, and if the shipping mode is “Shipped by MamiLove,” packaging dimensions are mandatory.
-
Multi-Size Product Creation: Vendors can quickly set up multi-size products with the system automatically carrying over the same parameters.

Wrapping Up
Macro Perspective in Project Management
In project development, from refining requirements to defining the scope, it is crucial to communicate and coordinate with various stakeholders while maintaining a higher-level view of the project's potential. When focusing on detailed aspects, one can better evaluate scalable and flexible solutions. This macro perspective is essential for everyone involved in a project—PMs, designers, and engineers.
Mastery in Product Design
A significant part of a designer’s expertise lies in their ability to manage interfaces, which involves balancing commercial strategy, user perspective, and usability. Effective product design requires organizing elements in a way that aligns with these aspects.
Importance of a Design System
For any proprietary product, systematically establishing a design system is vital. It ensures consistent design tone and user experience across products while minimizing communication and draft preparation costs.